在上一篇章時,我們完成了 JwtStrategy,並用啟用 UseGuards 在新增任務這支 API 上,接下來我們要將驗證 Jwt 成功之後得到的 User Entity 給注入到 TasksService 中,簡單來說要注入的話可以在參數這邊帶入 @Req():
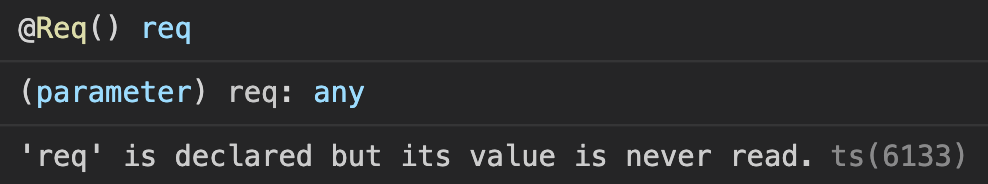
不過由於這樣帶入的 req 是 any 型別的,不利於使用:
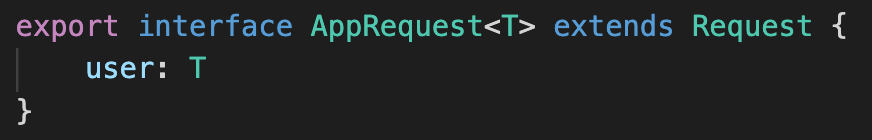
我們可以自訂一個 interface 去接它,比方說先新增一個 interface:
然後讓這個 req 是這個型別:
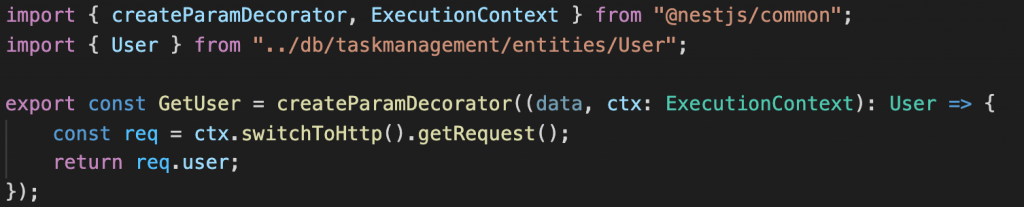
而另一個作法是新增一個 Parameter Decorator,就是俗稱的裝飾器,這邊我們自定義一個叫 GetUser 的裝飾器:
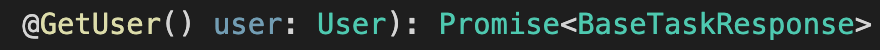
然後我們把 @Req 換成我們自己定義的裝飾器 @GetUser:
這樣就新增完成了,接下來我們再把這個 user 給帶入。
小提示:若是這整個 Controller 的 API 都會用到 Guards,可以把 Guards 放到 controller 裝飾層級:
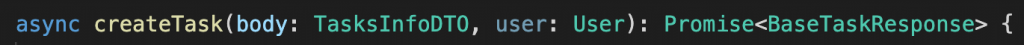
接下來我們到 Service 中,新增一個參數 user:
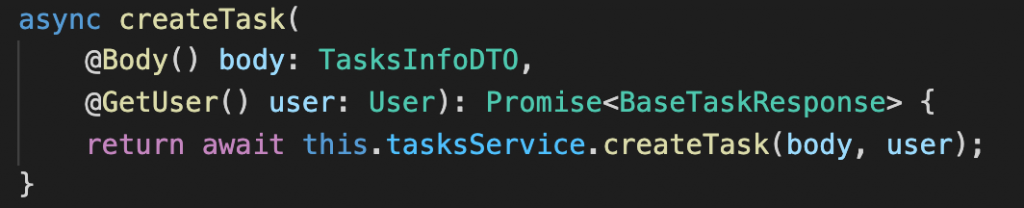
並在 controller 這邊帶入:
接下來我們要修改一下 Service,我們要把得到的 User 放進新增任務裡(這任務是屬於這個 User 的):
好,這樣就完成了(範例用所以整體邏輯沒有很完善)。
由於我們沒有真的撰寫註冊的邏輯,所以得到的 Token 就算帶入新增任務的 API 也不會通過驗證:
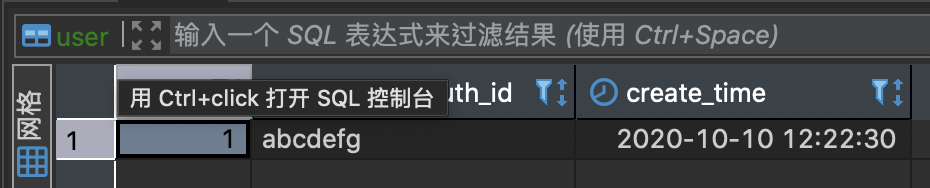
這邊我們做測試用,直接到資料庫去新增一個 User:
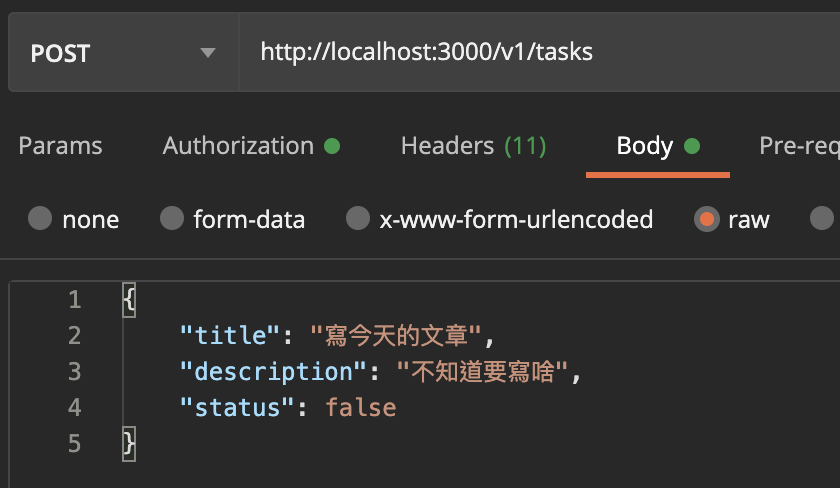
然後再去打新增任務的 API(記得帶 Bearer Token):
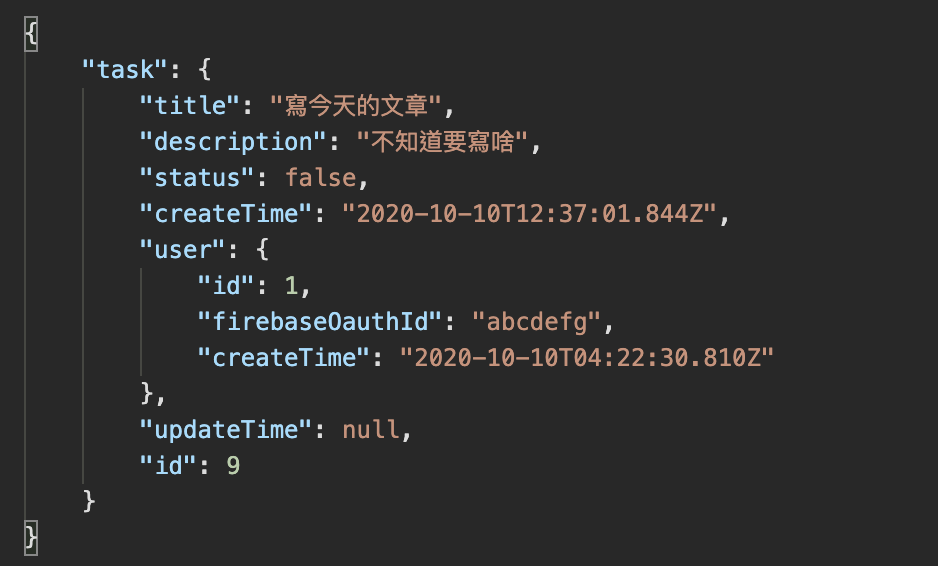
OK,新增成功了:
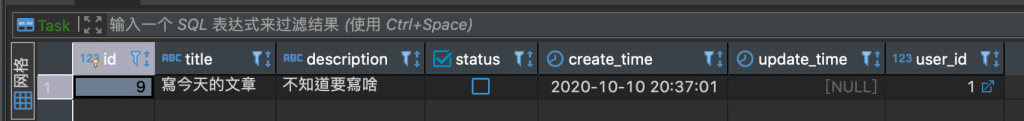
我們去資料庫看也有這筆資料,且是屬於 user: abcdefg 的:
這樣我們就算簡單的完成了有關 Auth 這一塊的撰寫了,接下來由於篇章不多了,我個人想研究如何上雲,那就明天見啦。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
